RoundGlass Cross Px
A holistic healthcare application for care seekers
Please note that this app is now merged within RoundGlass Reach,
a holistic wellbeing platform for care seekers
Project duration: AUG, 2016 - OCT, 2017
Please note that this app is now merged within RoundGlass Reach,
a holistic wellbeing platform for care seekers
Project duration: AUG, 2016 - OCT, 2017
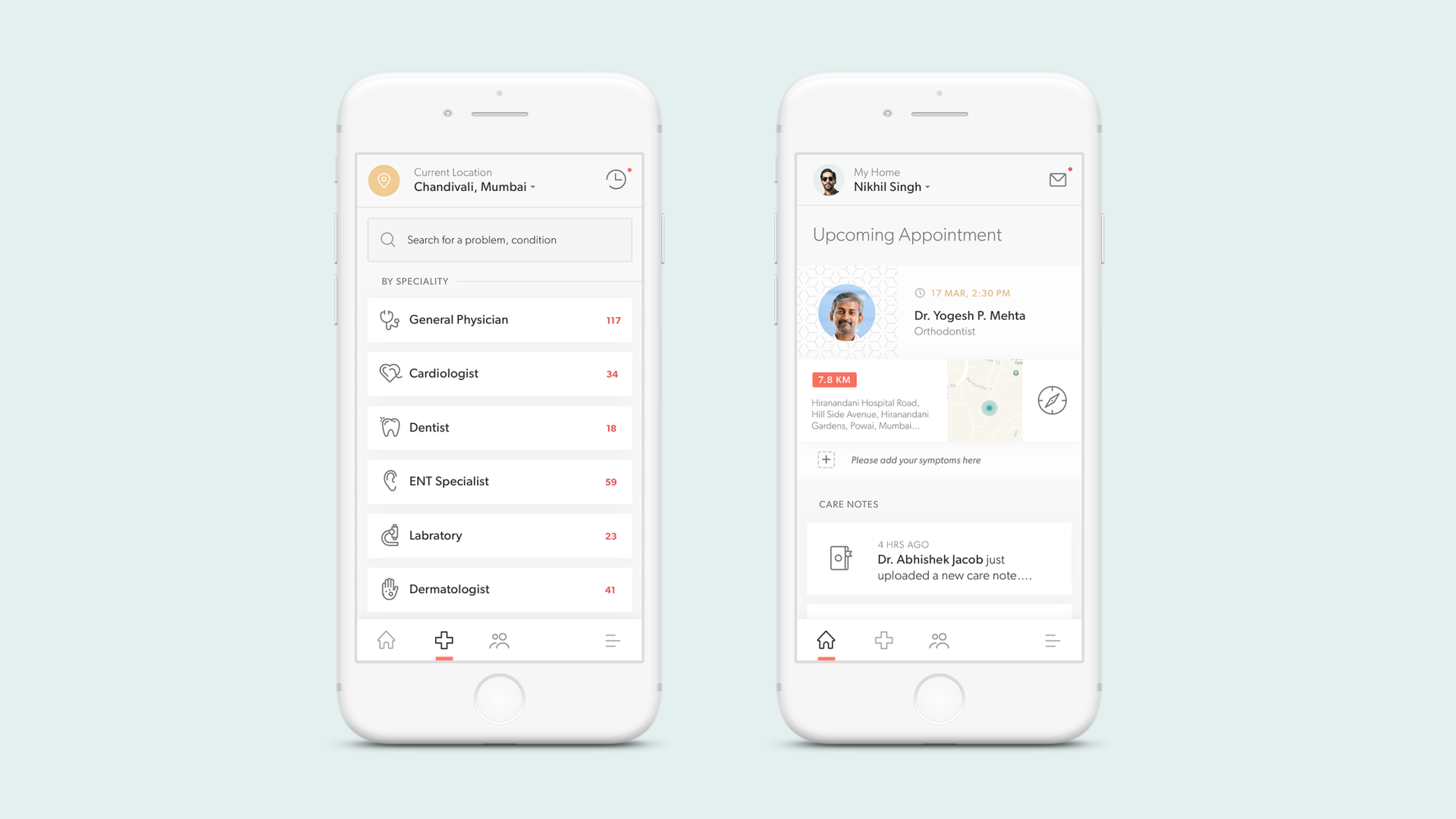
A one-stop solution to manage your and your loved ones’ healthcare needs. The RoundGlass Cross app helps you find doctors near you to book doctor appointments, get customized health and wellness information, safely share your digital health and medical records with doctors, access digital prescriptions right in your phone, track your wellbeing goals, and manage doctor appointments and medications for your loved ones.
Team: Jonathan Cook, Nikhil Singh, Ankur Gupta and Dr. Vishal Tahilani
My Role: Collaborated in research and wireframing activities. Owned the entire UI design of the app.

One of the ever-prevalent challenge faced by doctors and patients alike is the lack of time. Holistic care starts from early diagnosis, pervading through effective treatment and culminating at patient education to keep disease at bay. A lot of digital health startups in India and US with point solutions lack interoperability and standardization to address the significant issues like accessibility, quality and timely care.
A robust care continuum not only covers all these checkpoints, but it also minimizes the time in achieving them.
Along with the project managers, I went back to the drawing board, kept the two most essential stakeholders, i.e. doctors and patients in the middle and built a whole solution around them. It means living every eventuality of a patient ranging from doctor discovery, longitudinal records maintenance to lack of post-visit feedback while creating the mind map.
Then I went to the other side of the table and thought of every problem a doctor faces, ranging from patient acquisition, workflow management to lack of standard documentation. See: RoundGlass Cross Dx
I participated with project managers and a UX researcher to conduct user interviews to understand the user’s pain points and frustrations with the current healthcare system. A focussed group session with different age groups helped us to gather their demands and expectation from a personalized healthcare solution. We also approached some doctors to comprehend as to what would be the ‘right’ healthcare platform for their patients, the one that ensures better care delivery through connectivity and collaboration. All of these crucial insights bolstered us to plan the adequate amount of features & offerings in our application to capture that right holistic healthcare platform.
This entire exercise was conducted over a phase of 6 weeks. Our next goal was to start creating the information architecture and lo-fi wireframes to capture the user flows for a Minimum Viable Product, which will be rolled out in the market.








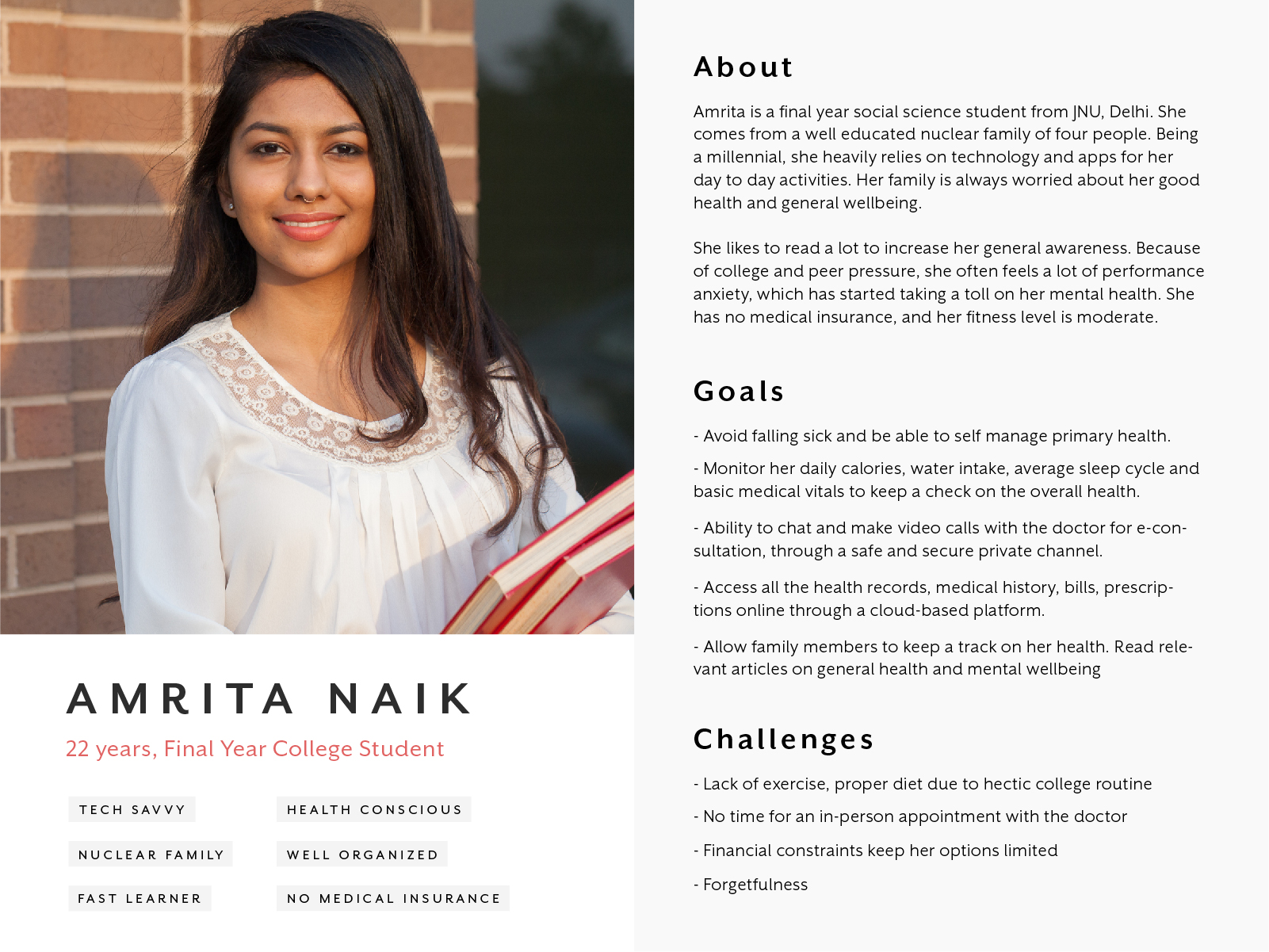
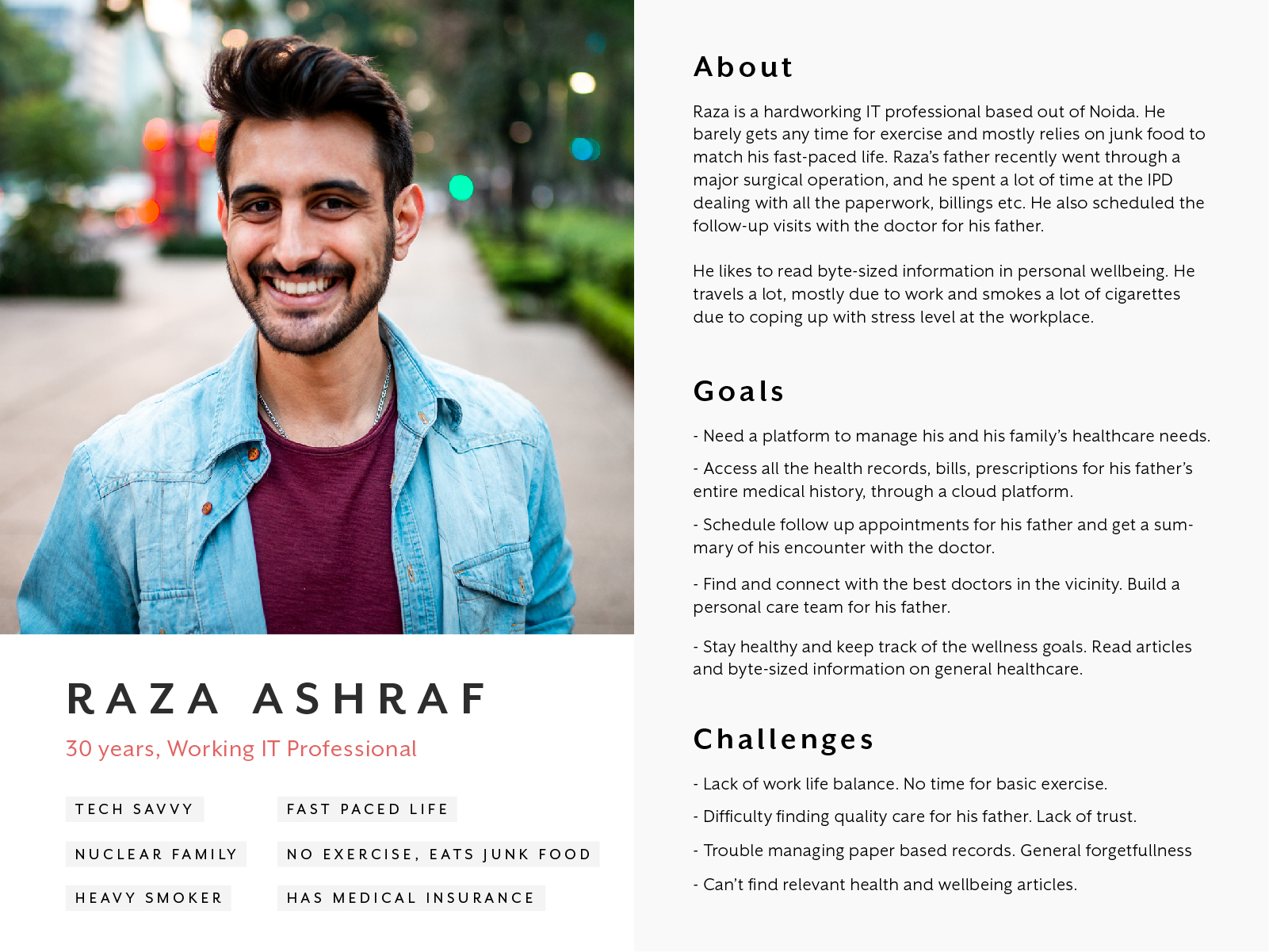
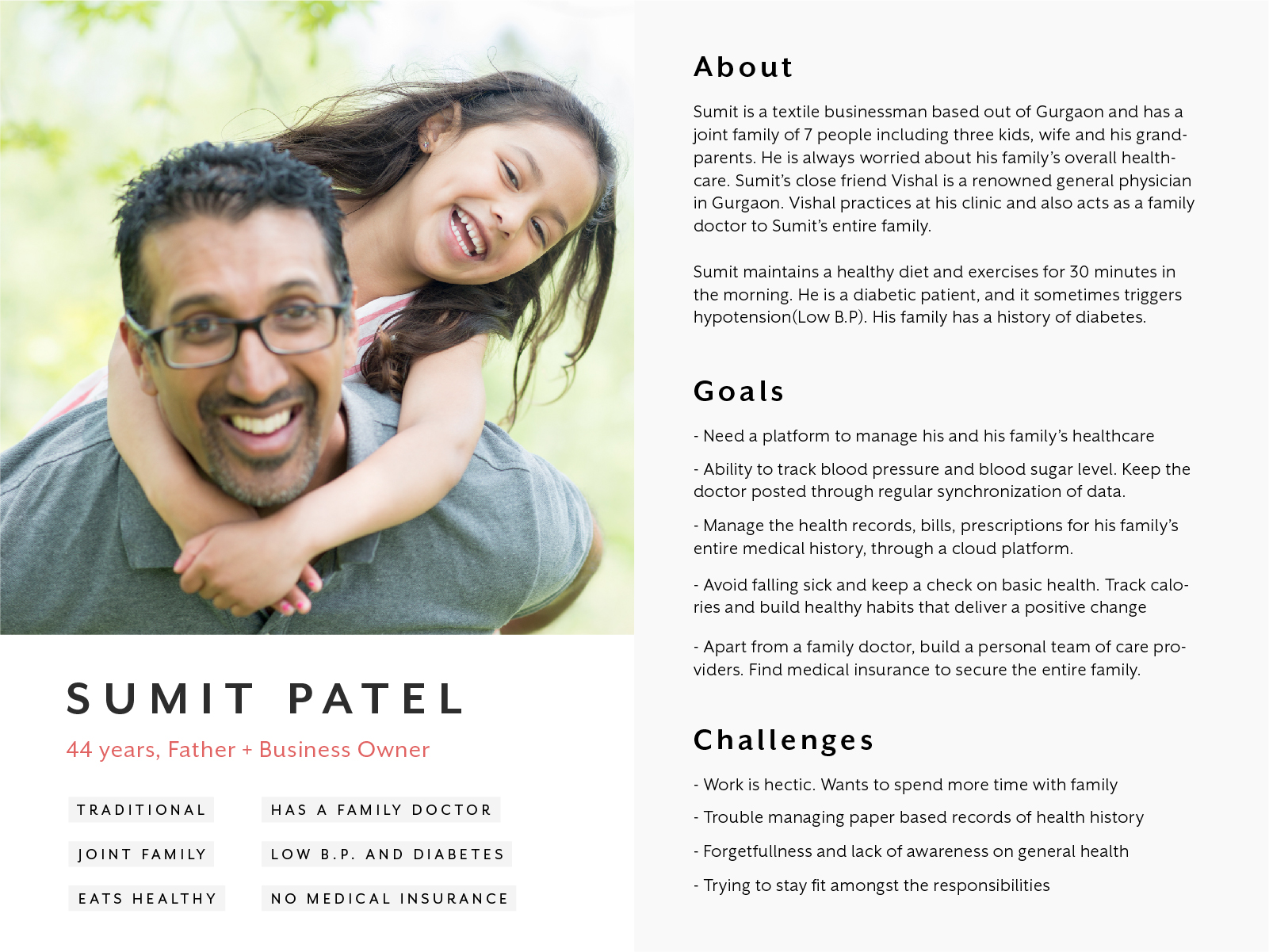
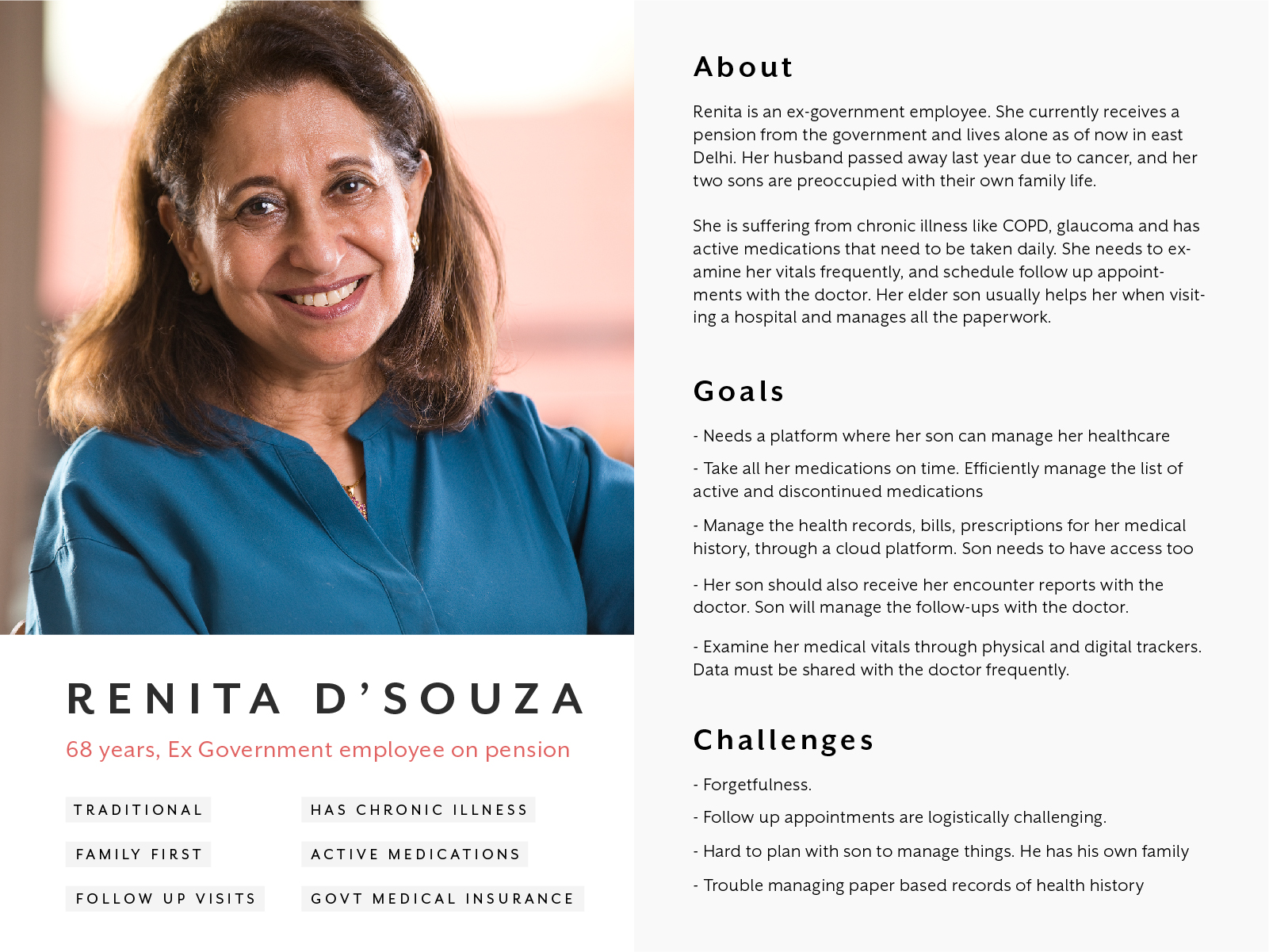
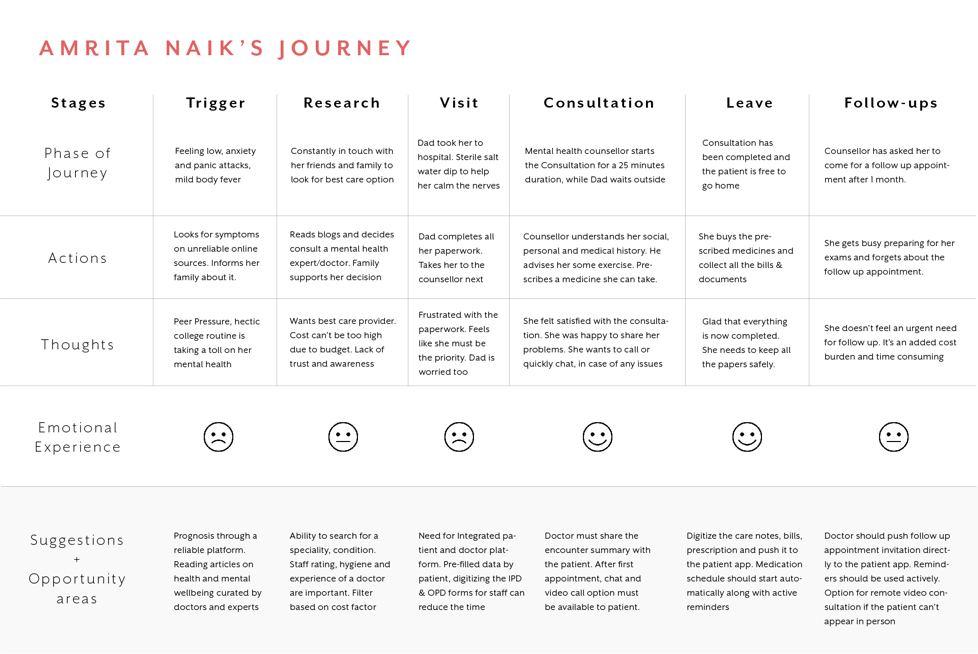
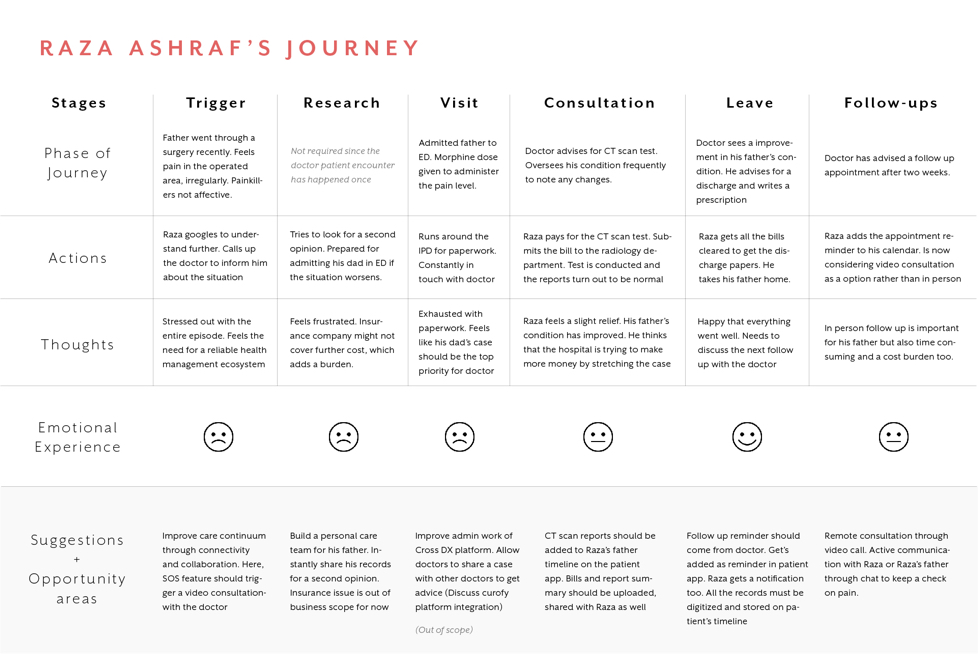
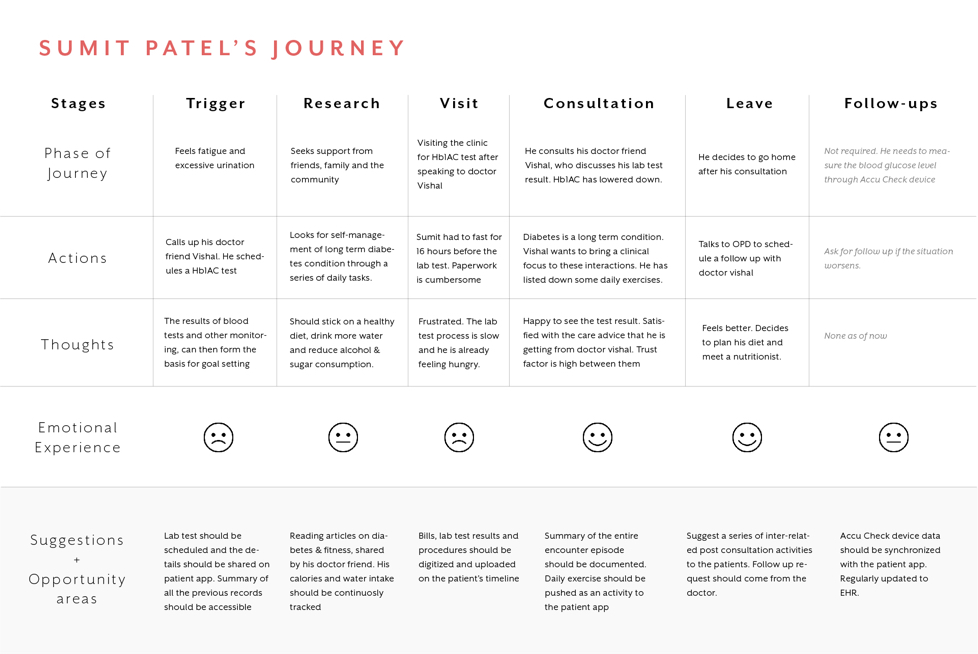
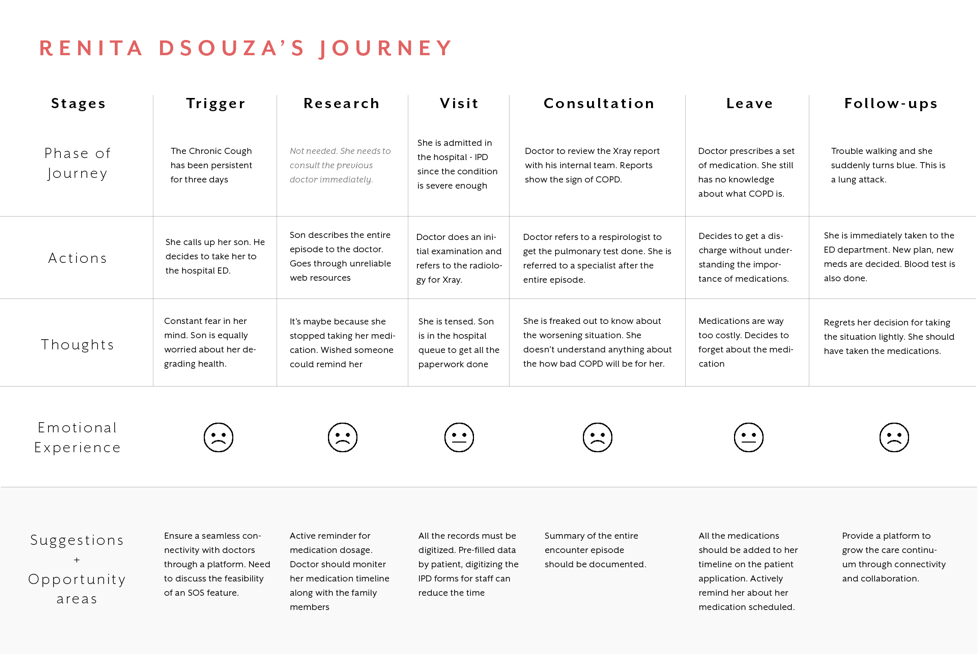
Mapping user journeys for 4 different personas
Treating family as one unit with the ability to manage parents and kids records. Features like notifications sharing and care circle to add relevant members when they send you a request.
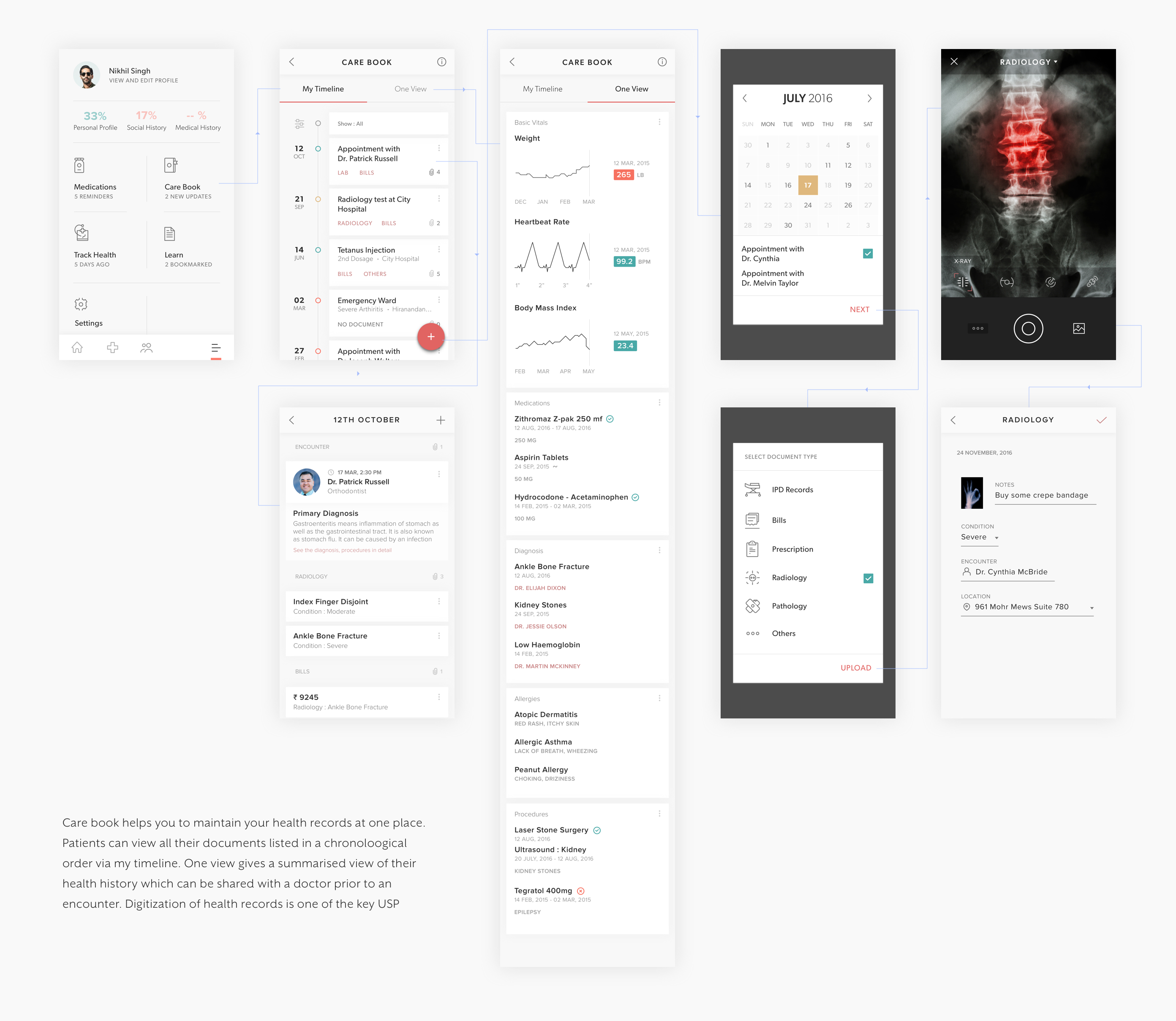
Need to digitise the legacy paper records once and for all. A simple DMS (Document Management Solution) based on #Timeline #Type of document and #Doc Speciality using camera templates
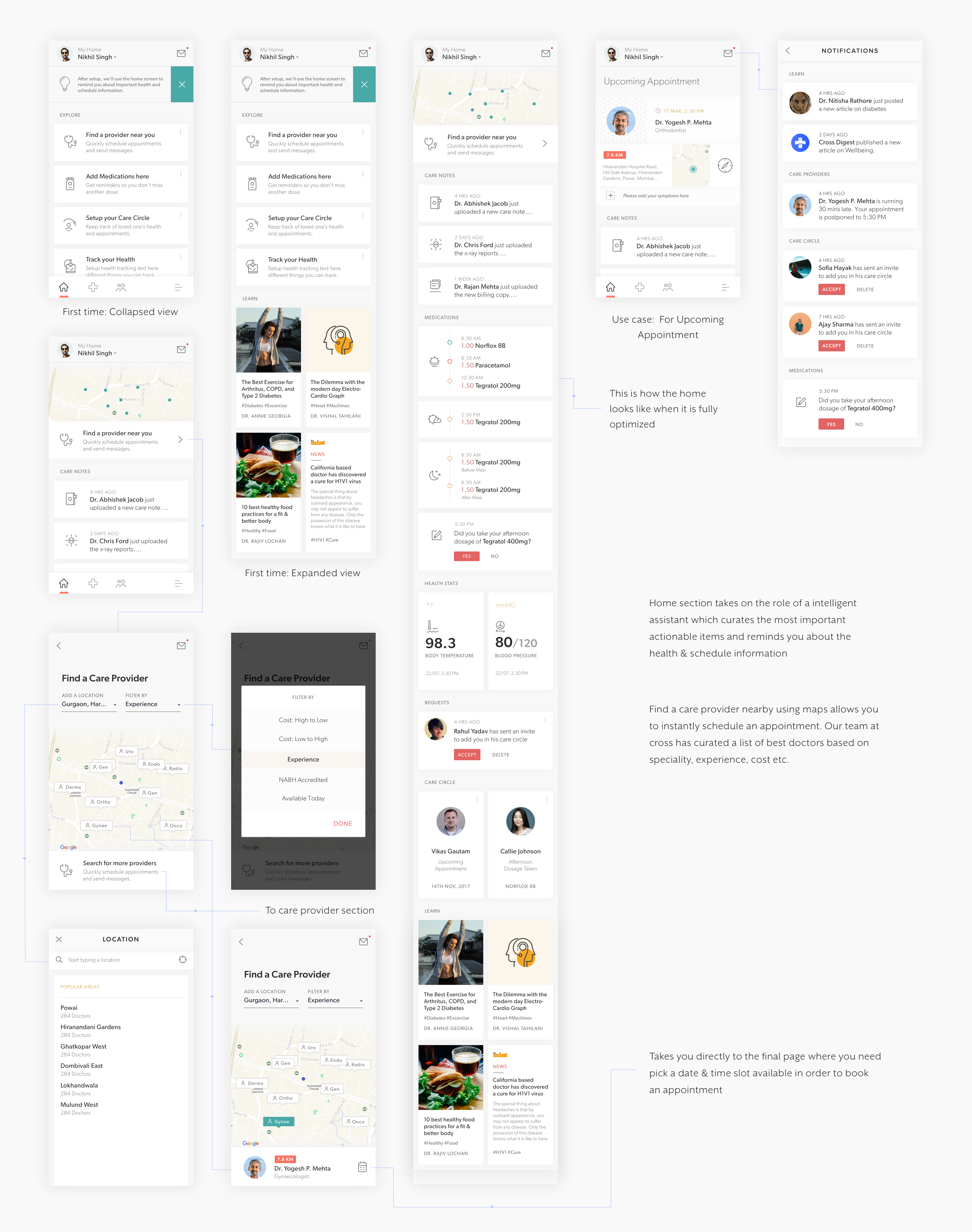
Find the right care provider based on their experience, reviews, staff and hygiene ratings etc. A handpicked team of providers in your vicinity available 24/7, to instantly book an appointment.
Sharing key patient data to doctors: Social history, personal history and medical history are important for the accurate diagnosis of a disease. This is thought to be irrelevant but is still important.
Personalization through active use of visual reminders: For medications, we would use notifications in a way which is not subscribing or didactic. Our approach will be personal and fun.
Build a personal care team, grow your relationship through better connectivity and collaboration. Keeping the patient involved and making sure they are compliant and turn up for follow-ups.
To address our insights from the research, we defined some high-level features/USPs of our application, which was translated into a product architecture. We then dived deeper into every section, constantly debating our concepts around each section offerings, information hierarchy, UX flows, possible multiple states etc. We also referred to a number of examples to pick the standard UI/UX practices and common user behaviour patterns in the industry.

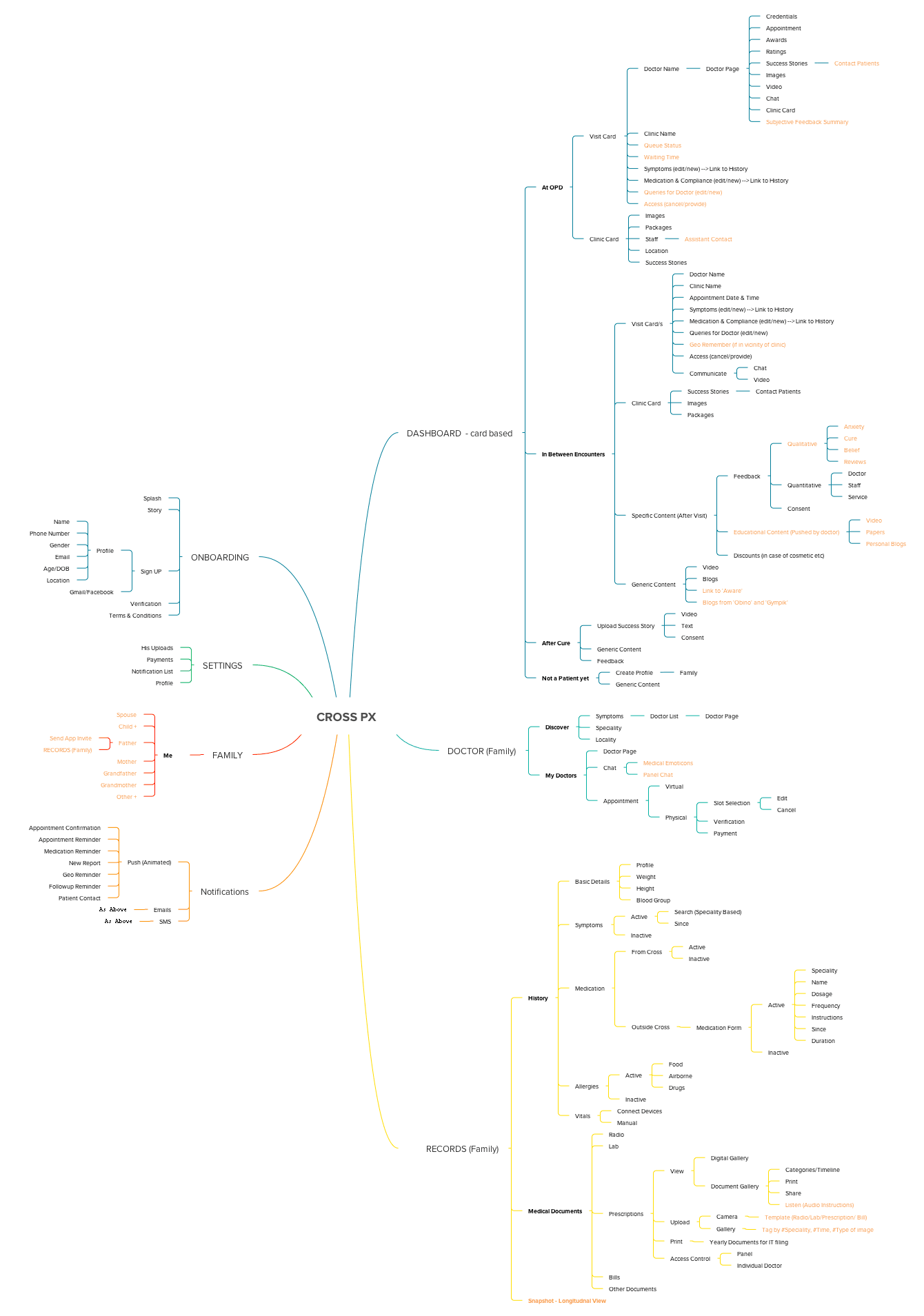
This mind map captures a patient’s journey through the various possible modules of the cross px platform. Some of the modules were chopped down from the scope for v1.0 of the app, to quickly release an MVP first.

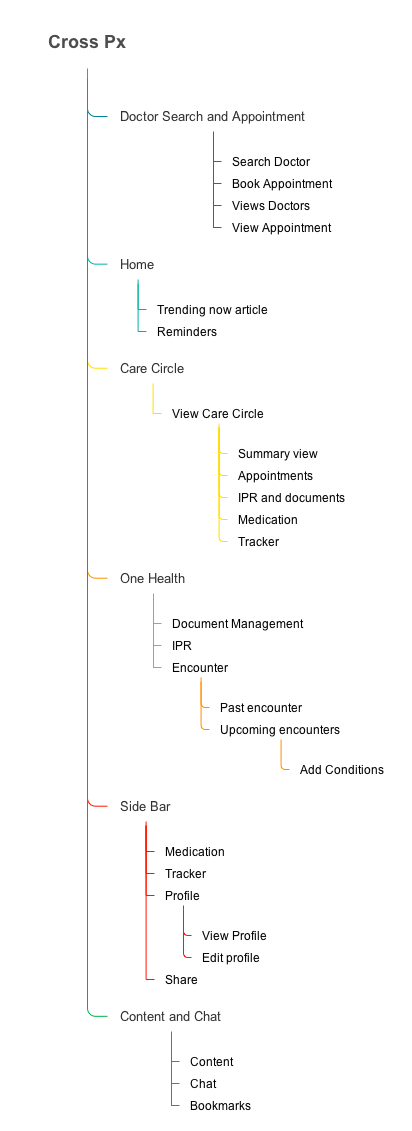
This mindmap captures the final product architecture of the app. RoundGlass single sign option was added later, which allows the users to integrate and access all other roundglass apps through one single login credential.

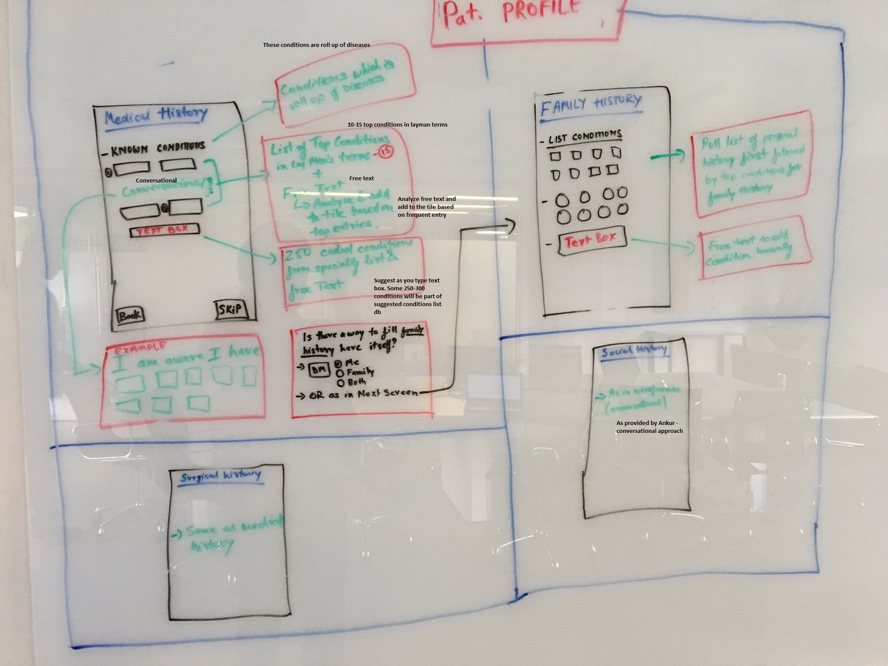
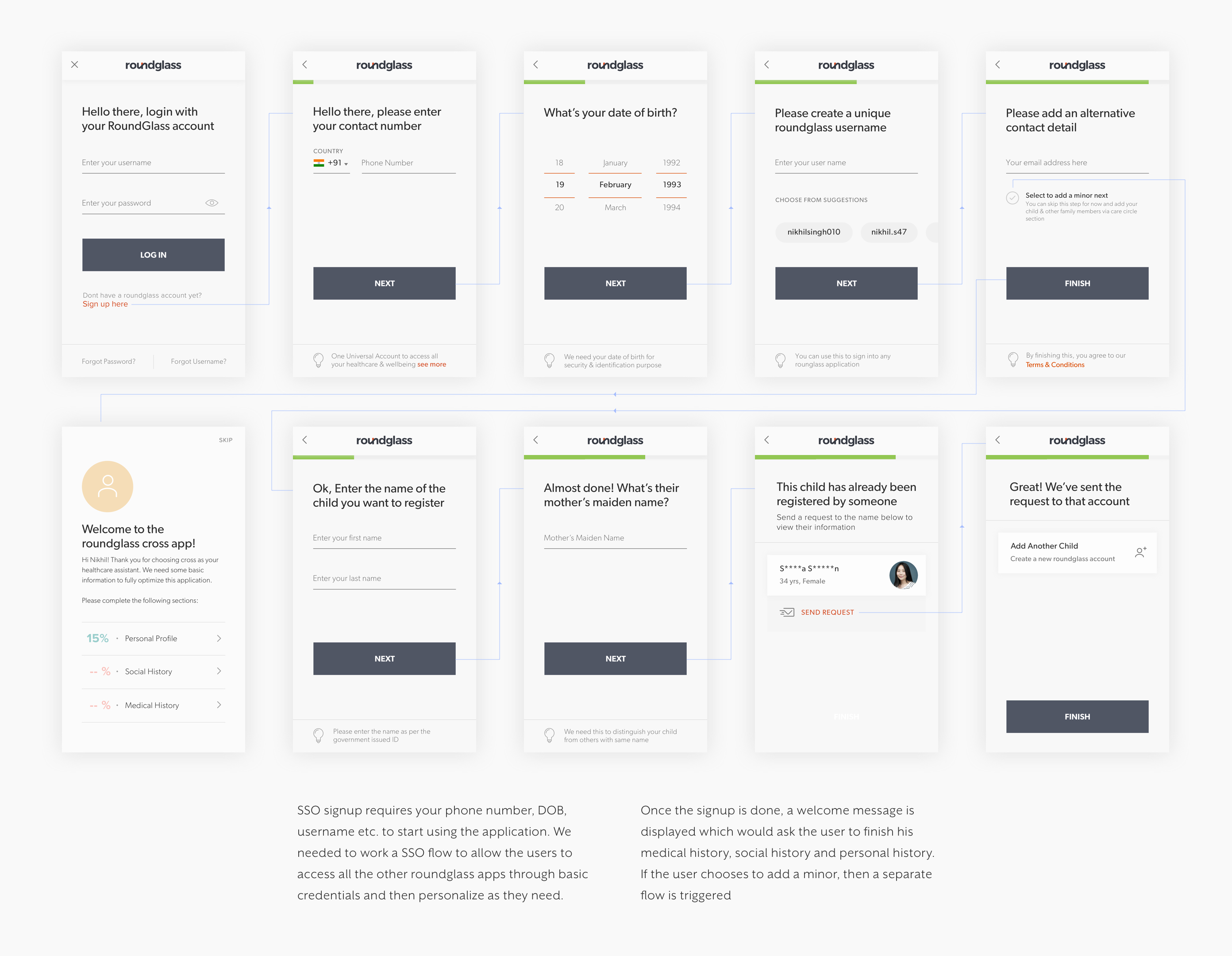
For the app to be fully optimized, a patient needs to input his medical history, social history and personal history. This would personalize his health journey, recommend relevant articles and help doctors to diagnose him better.

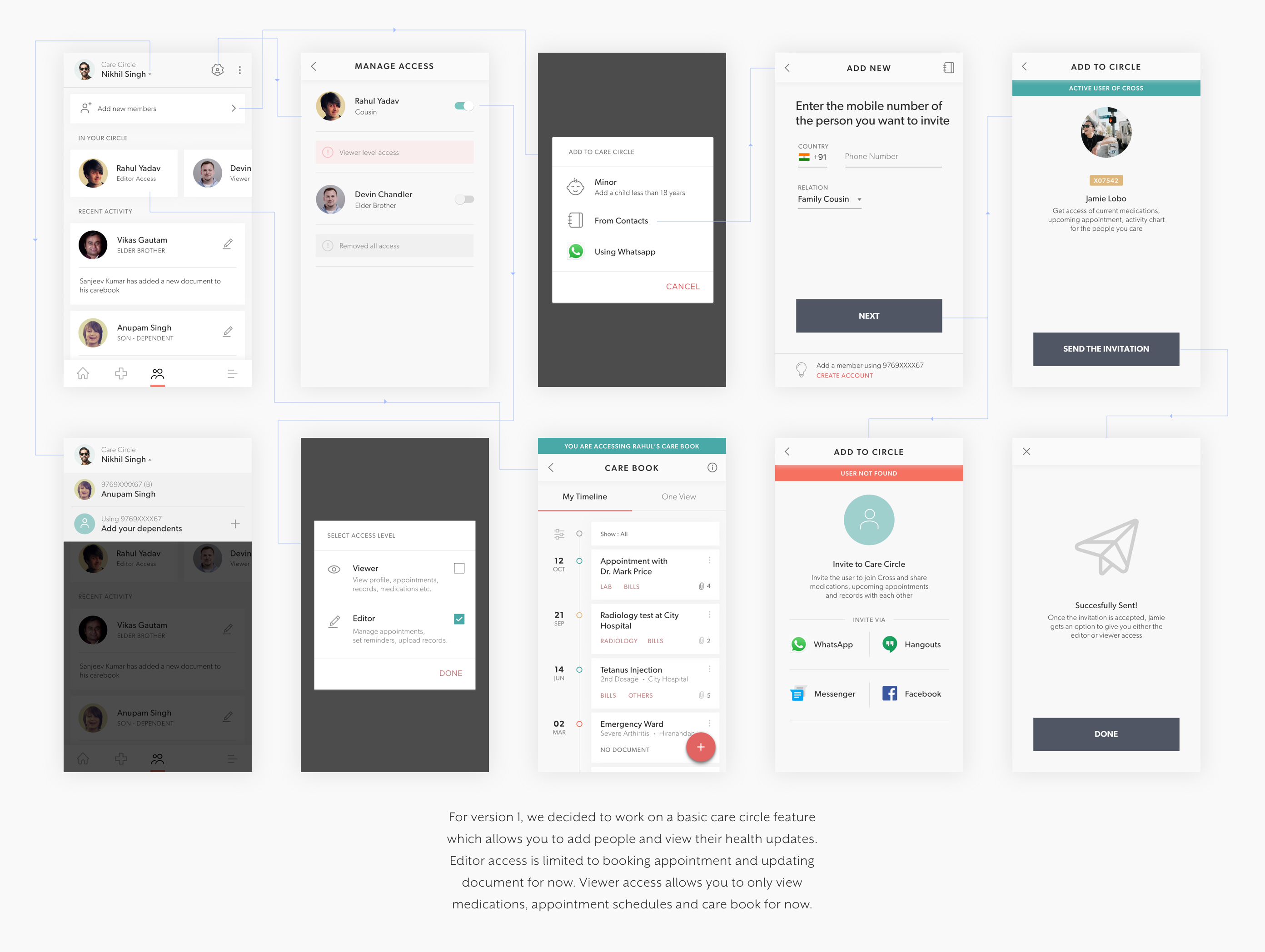
Care circle can include the immediate family, extended family and close friends. We decided that there would be two levels: editor and viewer. Minors (<16) and seniors (>65) can’t use the app, their profile can only be managed by care circle

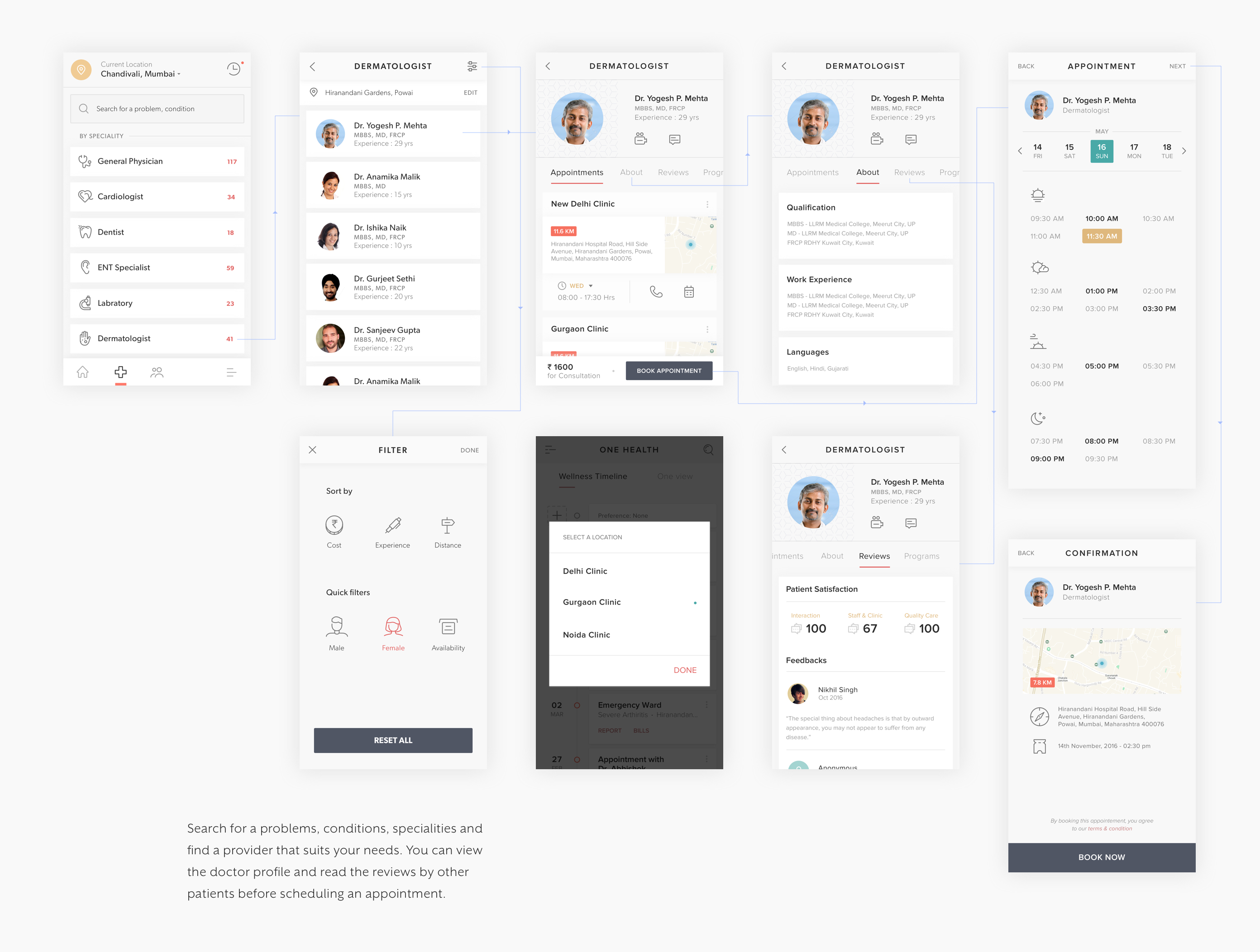
Few ideas for the doctor listing page where a care seeker can filter by gender, availability, cost, staff & hygiene rating. We initially wanted to keep alternate medicine practitioners as well, but it was chopped out of our V1.0 scope

How do different modules of cross px(patient app) communicate with the cross dx platform for doctors. General wellbeing app will also be integrated in the future with the DX platform to help a patient keep track of their wellness goals.

Set up your cross app - Filling personal history, social history and medical history

Dicover care provider flow - Find a doctor, study their reviews and book an appointment.

Provide your health note access to doctors. Give feedback, chat one on one.

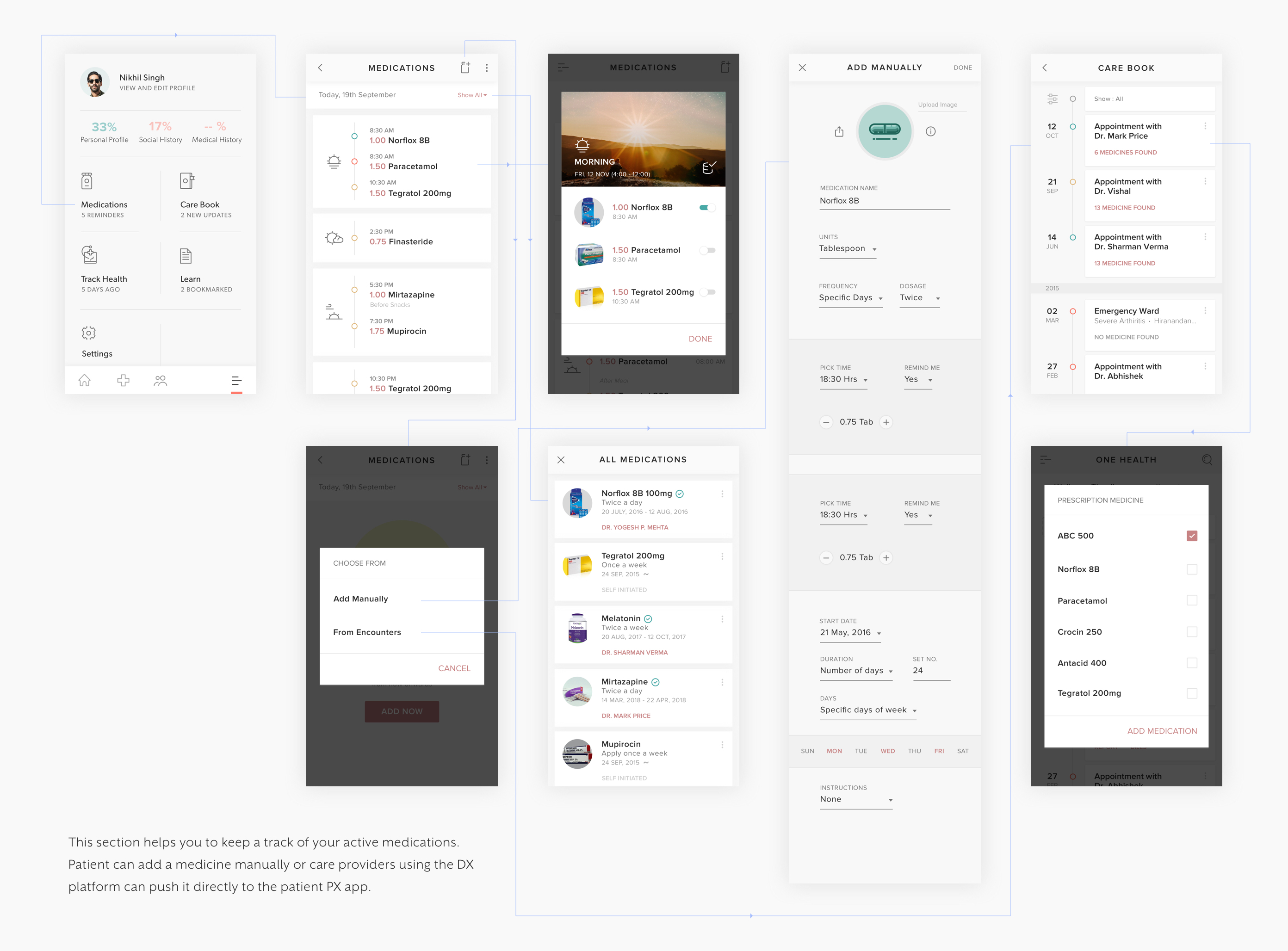
Add medication from an existing encounter with the doctor or add manually.

Flow for auto medication pushed by doctor, discontinue a medication and sort all medication

This captures the flow for upcoming medication and setting reminders for those medications

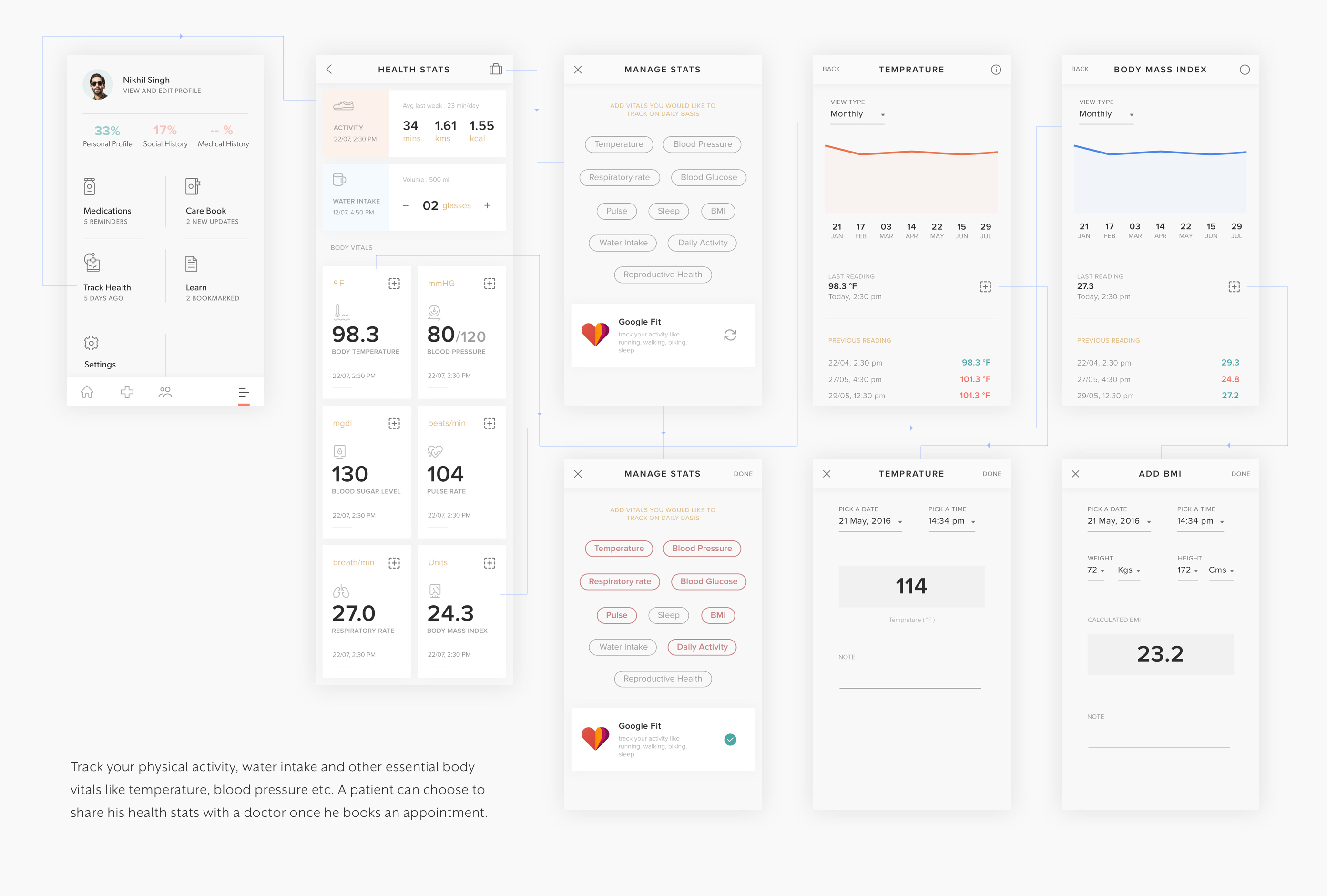
Trackers section where you can track your all your vitals and integrate apple health/Google fit

Inpatient record/care notes - Upload & maintain all your medical records in a chronological order

Care circle - Invite a person(both registered and not registered), add a minor to your circle.
We were quick to realise that native design components from both Android and iOS would limit our capabilities while designing this healthcare app. So, we decided to work on a custom UI language that is so simple by it’s nature that it fits easily across both the platforms. I used zeplin as the collaboration tool to handover the designs for production. Jira platform was used to track this cycle of design handoffs, bug fixes and improvements.









Healthcare and wellbeing must go hand in hand with each other. Through insights from usability testing, we realized the need to keep three specific offering: General wellbeing, Clinical care and Chronic care, instead of a holistic care platform
Across the industry, there’s a current demand for a digital platform that allows both care providers and care seekers to grow and establish their relationship through better connectivity and collaboration. This is needed to create a robust care continuum.
This app is for the users of age group between 16-65 years. Working on a design language that fits for all was challenging. We kept a very simple, minimal and a intuitive interface that has high contrast level, to support readability and less cognitive load.